I love Interactive Grids, I hate Interactive Grids. I love the enhanced functionality they bring to users by combing the things we love about the Interactive Reports with the editing capability of a tabular form as well as being able to have multiple IG’s on a single page. Now that I have used them with regularity I am discovering some challenges with their use which is where the hate part comes in. Please note, I am using version 5.1.4 of APEX.
Multiple Interactive Grids on a page
- Performance – if you have multiple IG’s on a single page, be prepared for some performance issues when loading your page. Changing the timing of when your data loads to be on demand will not likely help this either unless you have tuning issues with your queries. The issue stems from the initialization of the grid which is very JavaScript intensive, so each grid you add to your page will add to the issue. Slow performance appears to occur most noticeably using Microsoft browsers such as IE and even Edge and is least noticeable when using Chrome. There was a bugfix released in 5.1.3 that brought some improvement but the issue still persists. I have a page that has several IG’s on it and in Edge it takes 26 seconds to load whereas in Chrome it’s 11 seconds. This issue has been raised many times and the APEX team is aware so hopefully in a future release we will see improvement here. In the meantime I am instructing my users to use Chrome for the best experience.
- Scroll Pagination – with multiple IG’s on a page, if you set the Pagination to “Scroll” only 40 records will display in the grid. The record count displayed will be correct and there will be a large white space where the rest of the records should display. You also cannot set the number of rows displayed in the Actions menu. This issue occurs when using an IG on a modal page as well.
Read Only Interactive Grids
When conditionally setting an Interactive Grid to read only, the Primary Key (or ROWID) column which is normally hidden displays in the grid. Fortunately there is a workaround to this issue, and I had a good chuckle when this solution was suggested to me. Setting the Server-side Condition “Page/Region is NOT Read Only” on the APEX$ROW_ACTION column in the grid resolved this issue for me.
Wrapping of text/auto row height
One of the nice features of the Interactive Report is that large columns will automatically wrap and row heights will auto adjust to accommodate the wrapping text. This functionality is not currently present in the Interactive Grid. I have learned that the row selection and row action columns are actually in a separate grid than the data columns when the IG is rendered on the page which explains the absence of this functionality as it would require coordinating two separate grids. Depending on your needs there are some workarounds to this issue, though none are perfect and I hope in a future release this can be addressed.
If you can live without the APEX$ROW_SELECTOR and APEX$ROW_ACTION columns, you can exclude them from your grid and add the following to your Inline CSS for the page:
#static_id .a-GV-table td, #static_id .a-GV-table th {
overflow: visible;
overflow-wrap: break-word;
text-overflow: ellipsis;
white-space: normal;
}
If you must keep your select and row actions columns, you can try the following. The code to wrap the text must be entered for each column where needed and you must set the row height to a fixed value via css. The downsides to this solution are all rows will be the same height even if the columns in that row do now wrap and if you do not make the row height tall enough to accommodate the maximum amount of wrapping possible you still won’t be able to see all the data in the column. This is less of an issue for editable columns as you can view the full text placing the column into edit mode but for display only columns this is a problem.
In your Inline CSS for the page (adjust the number of pixels to meet your needs):
#static_id .a-GV-cell {
height: 80px;
}
.wrap-cell {
max-height: 64px;
white-space: pre-line;
overflow: hidden;
}
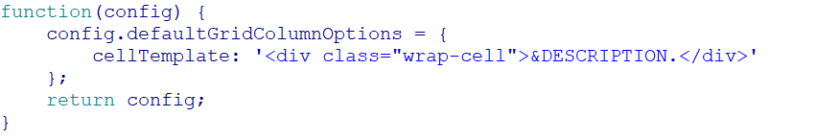
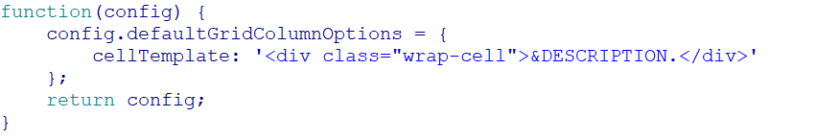
For each column in your IG that needs to wrap, enter the following under Advanced – JavaScript Code (replace &DESCRIPTION. with your column name):

I appreciate the efforts the developers at Oracle have done to bring us this great functionality despite the issues I have run into. With any new technology, it is expected there will be a few hiccups when it is first launched and I look forward to future improvements being made to the Interactive Grid control.